
Integrating AWS Verified Access with Jamf as a device trust provider
In this post, we discuss how to architect Zero Trust based remote connectivity to your applications hosted within Amazon Web Services (AWS). Specifically, we show you how to integrate AWS Verified Access with Jamf as a device trust provider. This post is an extension of our previous post explaining how to integrate AWS Verified Access with CrowdStrike. In this post, we also look at how to troubleshoot Verified Access policies and integration issues for when a user with valid access receives access denied or unauthorized error messages.
<p>Verified Access is a networking service that is built on <a href="https://aws.amazon.com/security/zero-trust/" target="_blank" rel="noopener">Zero Trust</a> principles and provides secured access to corporate applications without needing a virtual private network (VPN). This enables your corporate users to be able to access their applications from anywhere with a complaint device. Verified Access reduces IT operations overhead because it is built on an open environment and integrates with your existing trust providers and lets you use your existing implementations.</p>
<p>Verified Access lets you centrally define access policies for your applications with additional context beyond only IP address, using claims from user identity and user device coming from the trust providers. Using these access policies, Verified Access evaluates each access request at scale in real time and records each access request centrally, making it easier and quicker for you to respond to security incidents or audit requests.</p>
<p>Jamf is an Apple mobile device management (MDM) software and security provider. Organizations can use Jamf to manage their corporate devices and maintain security posture. Jamf’s Zero Trust product—Jamf Trust—monitors device security posture and reports it back to the administrators on the Jamf Protect console. It monitors the device’s OS settings, patch level, and device settings against an organization’s defined policy and calculates device posture from secure to high risk.</p>
<p>Verified Access integrates with <a href="https://docs.aws.amazon.com/verified-access/latest/ug/trust-data-third-party-trust.html" target="_blank" rel="noopener">third-party device management providers</a> such as Jamf to gather additional security claims from the device in addition to user identity to either allow or deny access.</p>
<h2>Solution overview</h2>
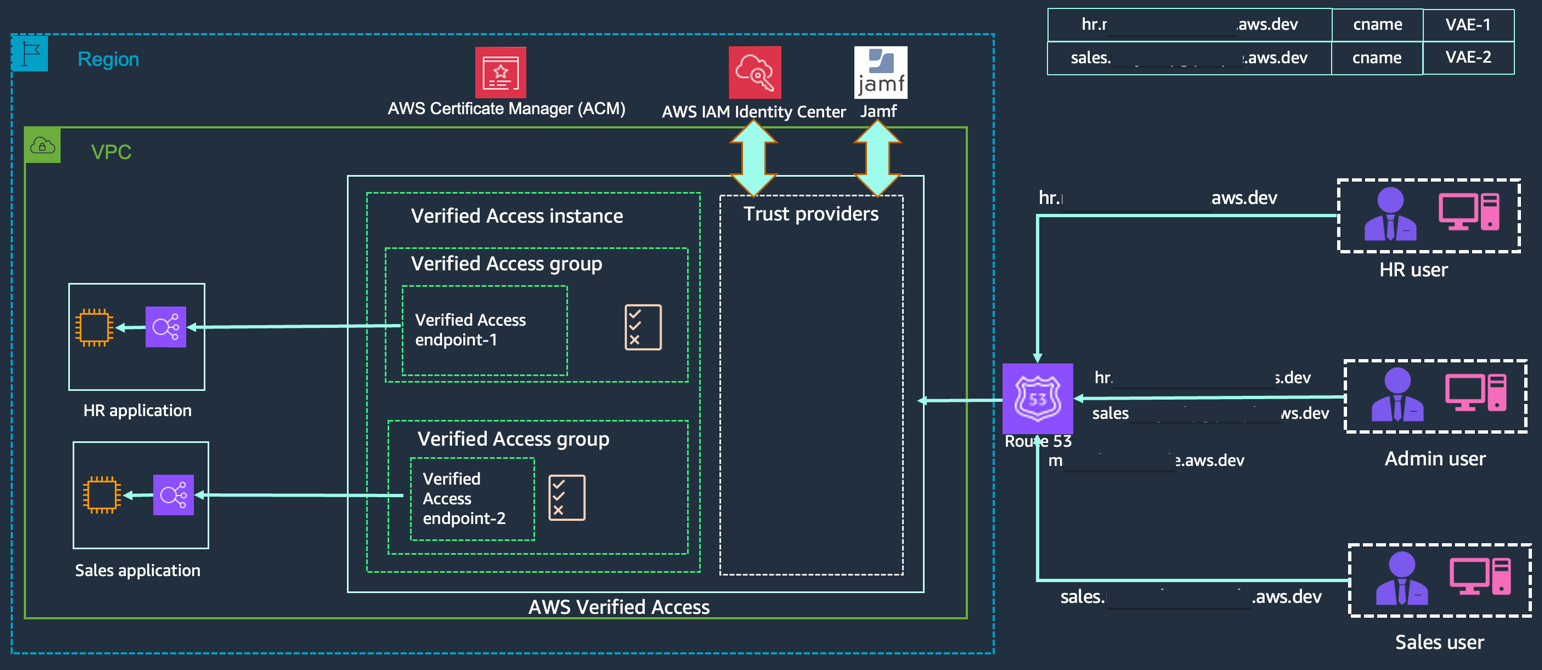
<p>In this example, you will set up remote access to a sales application and an HR application. Through the solution, you want to make sure only users from the sales group can access the sales application, and only users from the HR group are able to access the HR application.</p>
<p>You will onboard the applications to Verified Access, and access policies will be defined based on the security requirements using <a href="https://www.cedarpolicy.com/en" target="_blank" rel="noopener">Cedar</a> as the policy language. After you have onboarded the applications and have defined the access policies, engineers and users will be able to access the application from anywhere using the Verified Access endpoint without needing a VPN.</p>
<p>You will also use the claims coming from the device in the access policies to make sure that device is managed by Jamf and is secure—for example, that the device is at the right patch level or there are no security vulnerabilities—before granting user access to the respective application.</p>
<div id="attachment_34259" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34259" src="https://infracom.com.sg/wp-content/uploads/2024/05/img1-8.png" alt="Figure 1: High-level solution architecture" width="780" class="size-full wp-image-34259">
<p id="caption-attachment-34259" class="wp-caption-text">Figure 1: High-level solution architecture</p>
</div>
<h2>Prerequisites</h2>
<p>To integrate Verified Access with Jamf device trust provider, you need to have the following prerequisites. </p>
<h4>Verified Access:</h4>
<ol>
<li>Enable <a href="https://aws.amazon.com/iam/identity-center/" target="_blank" rel="noopener">AWS IAM Identity Center</a> for your entire AWS Organization. If you don’t have it enabled, follow the steps to <a href="https://docs.aws.amazon.com/singlesignon/latest/userguide/get-set-up-for-idc.html" target="_blank" rel="noopener">enable AWS IAM Identity Center</a></li>
<li>Have users created and mapped to respective groups under AWS IAM Identity Center</li>
<li>Apple device (EC2 Mac for this demo)</li>
<li>Subscription with Jamf Pro and Jamf Security (RADAR)</li>
<li>Jamf tenant ID</li>
</ol>
<h4>Jamf:</h4>
<ol>
<li>Managed devices with Jamf Pro</li>
<li>Volume purchasing for app deployment</li>
<li>MacOS 12 or later</li>
</ol>
<h2>Walkthrough</h2>
<p>For this demo, you will use <a href="https://aws.amazon.com/ec2/instance-types/mac/" target="_blank" rel="noopener">Amazon Elastic Compute Cloud (Amazon EC2) Mac instances</a>, which will be enrolled and managed by Jamf. Because EC2 Mac instances don’t come with MDM capabilities out of the box, you can use the following steps to enroll an EC2 Mac instance with Jamf.</p>
<h2>Enroll EC2 Mac instance with Jamf</h2>
<p>To start, you need to create some credentials and store them in <a href="https://aws.amazon.com/secrets-manager/" target="_blank" rel="noopener">AWS Secrets Manager</a>. These credentials are Jamf endpoint, Jamf user and password with enrollment privileges, and the EC2 Mac instance local admin and the password. We have used <a href="https://aws.amazon.com/secrets-manager" target="_blank" rel="noopener">AWS Secrets Manager</a> for this demo, but if desired, you could use Parameter Store, a capability of <a href="https://aws.amazon.com/systems-manager/" target="_blank" rel="noopener">AWS Systems Manager</a>. You can find <a href="https://aws.amazon.com/cloudformation/" target="_blank" rel="noopener">AWS CloudFormation</a> and Terraform templates for both Secrets Manager and Systems Manager at our sample code on <a href="https://github.com/aws-samples/amazon-ec2-mac-mdm-enrollment-automation/tree/main" target="_blank" rel="noopener">GitHub</a>.</p>
<p>The CloudFormation template will create:</p>
<ol>
<li><strong>jamfServerDomain</strong> – This is your organization’s Jamf URL, the endpoint for your device to get the enrollment from.</li>
<li><strong>jamfEnrollmentUser</strong> – This is the authorized user within Jamf with device enrollment permissions.</li>
<li><strong>jamfEnrollmemtPassword</strong> – This is the password for the enrollment user provided in number 2.</li>
<li><strong>localAdmin</strong> – This is the admin user on your EC2 Mac instance, with the permissions to install required profiles and apply changes.</li>
<li><strong>localAdminPassword</strong> – This is the password for the admin user on your EC2 Mac instance provided in number 4.</li>
</ol>
<p>The CloudFormation template also creates a Secrets Manager secret, an <a href="https://aws.amazon.com/iam/" target="_blank" rel="noopener">AWS Identity and Access Management (IAM)</a> policy, a role, and an instance profile.</p>
<h4>To allocate a Dedicated Host and launch an EC2 Mac instance</h4>
<p>After you complete deploying the CloudFormation template, allocate an Amazon EC2 Dedicated Host for Mac and launch an EC2 Mac instance on the host. On the <strong>Launch an instance</strong> screen, after providing the basic details, expand the <strong>Advanced details</strong> section and select the <strong>IAM instance profile</strong> that was created as part of CloudFormation deployment.</p>
<div id="attachment_34260" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34260" src="https://infracom.com.sg/wp-content/uploads/2024/05/img2-7.png" alt="Figure 2: Advanced details pane showing the selected IAM instance profile" width="780" class="size-full wp-image-34260">
<p id="caption-attachment-34260" class="wp-caption-text">Figure 2: Advanced details pane showing the selected IAM instance profile</p>
</div>
<h4>To configure the instance:</h4>
<ol>
<li>Connect to your EC2 Mac instance using Secure Shell (SSH).
<div id="attachment_34261" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34261" src="https://infracom.com.sg/wp-content/uploads/2024/05/img3-7.png" alt="Figure 3: The steps for connecting to the instance using SSH client" width="780" class="size-full wp-image-34261">
<p id="caption-attachment-34261" class="wp-caption-text">Figure 3: The steps for connecting to the instance using SSH client</p>
</div> </li>
<li>Enable screen sharing and set the admin password to the one you used when creating credentials. Use the following command:
<div class="hide-language">
<pre class="unlimited-height-code"><code>sudo /usr/bin/dscl . -passwd /Users/ec2-user 'l0c4l3x4mplep455w0rd' ; sudo launchctl enable system/com.apple.screensharing ; sudo launchctl load -w /System/Library/LaunchDaemons/com.apple.screensharing.plist</code></pre>
</div> </li>
<li>After screen sharing is enabled, connect to the EC2 Mac instance using VNC Viewer or a similar tool and enable automatic login from <strong>System Settings – > Users & Groups</strong></li>
<li>Place the AppleScript provided on the GitHub in <strong>/Users/Shared</strong>:
<ol>
<li>You can either download the script to your local machine and then copy it over or download the script directly to the EC2 Mac instance.</li>
<li>If you are using VNC Viewer to connect to the instance, you should be able to drag and drop the file from your local machine to the EC2 Mac instance.</li>
</ol> </li>
<li>Edit and update the AppleScript with the secret ID from Secrets Manager for the MMSecret variable:
<ol>
<li>MMSecret is the secret from the Secrets Manager that was created as part of the CloudFormation template deployment. Copy the secret Amazon Resource Name (ARN) from the Secrets Manager console or use the <a href="https://aws.amazon.com/cli/" target="_blank" rel="noopener">AWS Command Line Interface (AWS CLI)</a> to get the ARN and update it in the AppleScript.</li>
</ol> </li>
<li>Run the AppleScript using the following command and allow access to Accessibility, App Management, and Disk Access permissions for the script. While the script is running, the screen might flash a few times.
<div class="hide-language">
<pre class="unlimited-height-code"><code>osascript /Users/Shared/enroll-ec2-mac.scpt --setup</code></pre>
</div> </li>
<li>After you see the <strong>Successful</strong> message, choose <strong>OK</strong> and restart the instance. After the instance has restarted, sign in to the instance and the enrollment will proceed.</li>
</ol>
<p>The enrollment will take a few minutes and your EC2 Mac instance will receive the profiles and policies from the Jamf instance as configured by your administrator.</p>
<h3>Jamf end setup for Verified Access</h3>
<p>In this section, you will be working on your Jamf security portal, RADAR, to integrate Verified Access with Jamf, and then onboard your applications to Verified Access and define access policies. You begin this walkthrough by enabling Verified Access on Jamf first.</p>
<p>Jamf Protect and Jamf Trust are the components that collect device claims and share them with Verified Access. The following section illustrates how to make Jamf ready to send claims over to Verified Access. This section needs to be completed on Jamf Security and Jamf Pro Portals. Jamf UI can differ depending on the Jamf Pro version used.</p>
<h4>To enable Verified Access profile and deploy Jamf Trust and Verified Access browser extensions</h4>
<ol>
<li>Create an AWS Verified Access activation profile:
<ol>
<li>Go to Jamf <a href="https://radar.jamf.com/" target="_blank" rel="noopener">RADAR</a> portal -> <strong>Devices -> Activation profiles</strong>.</li>
<li>Choose <strong>Create profile</strong>. If presented with an option, choose <strong>Jamf Trust</strong>.</li>
<li>Select <strong>Device identity</strong> from the options available and choose <strong>Next</strong>.</li>
<li>Select <strong>Without identity provider</strong> and <strong>Assign random identifier</strong> and choose <strong>Next</strong>.</li>
<li>Leave the following sections as they are and continue to choose <strong>Next</strong> until you reach the review screen.</li>
<li>Choose <strong>Save and Create</strong>.</li>
</ol> </li>
<li>Download the manifest files:
<ol>
<li>Select the profile created in Step 1.</li>
<li>Select your UEM (Jamf Pro in our case).</li>
<li>Select your OS (macOS in our case).</li>
<li>Download <strong>Configuration profiles</strong> and <strong>Browser manifests</strong>.</li>
</ol> </li>
<li>Deploy Jamf Trust using Jamf Pro:
<ol>
<li>For <strong>Jamf Trust</strong>, go to the App Store apps in your Jamf Pro instance.</li>
<li>Search for and add <strong>Jamf Trust</strong> for deployment.</li>
<li>For deployment method, select <strong>Install Automatically</strong>.</li>
<li>Define scope for target computers and save.</li>
</ol> </li>
<li>Deploy configuration profiles using Jamf Pro:
<ol>
<li>Navigate to <strong>Configuration Profiles</strong>.</li>
<li>Choose <strong>Upload</strong> and select the configuration file downloaded from the RADAR portal and upload it.</li>
<li>In the <strong>General</strong> payload configuration tab, select basic settings and distribution method.</li>
<li>Define scope for target computers and choose <strong>Save</strong>.</li>
</ol> </li>
<li>Deploy browser extensions using Jamf Pro:
<ol>
<li>Navigate to <strong>Settings -> computer management</strong>, choose <strong>Packages</strong>, and choose <strong>New</strong>.</li>
<li>Use the general pane to define basic settings.</li>
<li>Select <strong>Choose File</strong> and select the Verified Access PKG file downloaded from the RADAR portal to upload and choose <strong>Save</strong>.</li>
<li>Navigate to <strong>Policies</strong> under <strong>Computers</strong> and choose <strong>New</strong> to create a new policy and use the general pane to define basic settings.</li>
<li>Select <strong>Packages </strong>and choose <strong>Configure</strong>.</li>
<li>Choose <strong>Add</strong> for the package you want to install and choose <strong>Install</strong> under <strong>Actions</strong>.</li>
<li>Define scope for target computers and choose <strong>Save</strong>.</li>
</ol> </li>
<li>Create and deploy Verified Access browser extensions (Google Chrome):
<ol>
<li>In Jamf Pro, at the top of the sidebar, select <strong>Computers</strong>. In the sidebar, select <strong>Configuration Profiles</strong> and choose <strong>New</strong>.</li>
<li>In <strong>General</strong>, use the default basic settings, including the level at which to apply the profile and the distribution method.</li>
<li>Select the <strong>Application & Custom Settings</strong>, and then choose <strong>External Applications</strong> and choose <strong>Add</strong>.</li>
<li>In the <strong>Source</strong> section, from the <strong>Choose source</strong> pop-up menu, choose <strong>Jamf Repository</strong>.</li>
<li>In the <strong>Application Domain</strong> section, choose <strong>com.google.chrome</strong>. Select the default options for version and variant choices.</li>
<li>Choose <strong>Add/Remove properties</strong> and deselect the <strong>Cloud Management Enrollment Token</strong> and, in the <strong>Custom Property</strong> field, enter <span>ExtensionInstallForcelist</span>, then choose <strong>Add</strong> and choose <strong>Apply</strong>.</li>
<li>In the <strong>ExtensionInstallForcelist</strong> pop-up menu, select <strong>Array</strong>. For <strong>item 1</strong>, select <strong>String </strong>from the pop-up menu, and enter the following ID for the Google Chrome browser extension: <span>aepkkaojepmbeifpjmonopnjcimcjcbd</span>.</li>
<li>Select the <strong>Scope</strong> tab and configure the scope of the profile and choose <strong>Save</strong>.</li>
</ol> </li>
<li>Create and deploy Verified Access browser extensions (Firefox):
<ol>
<li>In Jamf Pro, at the top of the sidebar, select <strong>Computers</strong>.</li>
<li>Select <strong>Configuration Profiles</strong> in the sidebar and choose <strong>New</strong>.</li>
<li>In <strong>General</strong>, use the default basic settings, including the level at which to apply the profile and the distribution method.</li>
<li>Select the <strong>Application & Custom Settings</strong> payload, choose <strong>External Applications > Upload</strong>, and choose <strong>Add</strong>.</li>
<li>In the <strong>Preference Domain</strong> field, enter <span>org.mozilla.firefox</span>.</li>
<li>Use the following code to create the desired policies for browser extension behavior. Key-value pairs in the following sample PLIST can be modified to match desired policy options.
<div class="hide-language">
<pre class="unlimited-height-code"><code class="lang-text">
EnterprisePoliciesEnabled
ExtensionSettings
verified-access@amazonaws
install_url
https://addons.mozilla.org/firefox/downloads/latest/aws-verified-access/latest.xpi
installation_mode
normal_installed
<li>Select the <strong>Scope</strong> tab and configure the scope of the profile and choose <strong>Save</strong>.</li>
<h4>To obtain your Jamf tenant ID for integrating with Verified Access:</h4>
<ol>
<li>Navigate to your <a href="https://radar.jamf.com/login" target="_blank" rel="noopener">Jamf Security</a> console.</li>
<li>Navigate to <strong>Integrations</strong> and choose <strong>Access providers</strong>.</li>
<li>Choose <strong>Verified Access</strong> and choose the connection name.</li>
<li><strong>Your Jamf Customer ID</strong> is your tenant ID you’ll use during the setup of integration.<br />
<div id="attachment_34264" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34264" src="https://infracom.com.sg/wp-content/uploads/2024/05/img4-7.png" alt="Figure 4: Jamf tenant ID" width="740" class="size-full wp-image-34264" />
<p id="caption-attachment-34264" class="wp-caption-text">Figure 4: Jamf tenant ID</p>
</div> </li>
</ol>
<h4>To review your managed device posture within the Jamf security console:</h4>
<ol>
<li>Navigate to your <a href="https://radar.jamf.com/login" target="_blank" rel="noopener">Jamf Security</a> console.</li>
<li>Navigate to <strong>Reports -> Security -> Device view</strong> to review current device posture of your managed devices.<br />
<div id="attachment_34265" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34265" src="https://infracom.com.sg/wp-content/uploads/2024/05/img5-4.png" alt="Figure 5: Device posture within Jamf" width="740" class="size-full wp-image-34265" />
<p id="caption-attachment-34265" class="wp-caption-text">Figure 5: Device posture within Jamf</p>
</div> </li>
</ol>
<h3>Verified Access setup</h3>
<p>There are four steps to onboard your applications to Verified Access:</p>
<ol>
<li>Onboard Verified Access trust providers.</li>
<li>Create a Verified Access instance.</li>
<li>Create one or more Verified Access groups.</li>
<li>Onboard your application and create Verified Access endpoints.</li>
</ol>
<p>The following steps explain in detail how to onboard your applications to Verified Access.</p>
<h4>Step 1: Onboard Verified Access trust providers</h4>
<p>Create a user trust provider</p>
<ol>
<li>Open the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>. In the navigation pane, choose <strong>Verified Access trust providers</strong>, and then <strong>Create Verified Access trust provider</strong>.</li>
<li>Provide a <strong>Name</strong> and <strong>Description</strong>. The screenshot shows <strong>identitycenter-trust-provider</strong> as the name and <strong>Identity Center as trust provider</strong> as the description.</li>
<li>Provide a <strong>Policy Reference name</strong> that you will use later while defining policies. This screenshot shows <strong>idcpolicy</strong> as the policy reference name.</li>
<li>Select <strong>User Trust Provider</strong>.</li>
<li>Select <strong>IAM Identity Center</strong>.</li>
<li>Provide additional tags.</li>
<li>Choose <strong>Create Verified Access trust provider</strong>.</li>
</ol>
<div id="attachment_34267" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34267" src="https://infracom.com.sg/wp-content/uploads/2024/05/img6-3.png" alt="Figure 6: This screenshot shows that user identity trust providers have been created" width="780" class="size-full wp-image-34267">
<p id="caption-attachment-34267" class="wp-caption-text">Figure 6: This screenshot shows that user identity trust providers have been created</p>
</div>
<p>Create a device trust provider</p>
<ol>
<li>Open the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>. In the navigation pane, choose <strong>Verified Access trust providers</strong>, and then <strong>Create Verified Access trust provider</strong>.</li>
<li>Provide a <strong>Name</strong> and <strong>Description</strong>. The screenshot shows <strong>device-trust-provider</strong> as the name and <strong>Jamf as device trust provider</strong> as the description.</li>
<li>Provide a <strong>Policy Reference name</strong> that you will use later while defining policies. The screenshot shows <strong>jamfpolicy</strong> as the policy reference name.</li>
<li>Select <strong>Device trust provider</strong>.</li>
<li>In <strong>Device details</strong>, provide the Jamf tenant ID that you obtained from the Jamf Security console.</li>
<li>Provide additional tags.</li>
<li>Choose <strong>Create Verified Access trust provider</strong>.</li>
</ol>
<div id="attachment_34268" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34268" src="https://infracom.com.sg/wp-content/uploads/2024/05/img7-3.png" alt="Figure 7: This screenshot shows the device trust provider has been created" width="780" class="size-full wp-image-34268">
<p id="caption-attachment-34268" class="wp-caption-text">Figure 7: This screenshot shows the device trust provider has been created</p>
</div>
<h4>Step 2: Create a Verified Access instance</h4>
<ol>
<li>Open the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>. In the navigation pane, choose <strong>Verified Access instances</strong>, and then <strong>Create Verified Access instance</strong>. Provide a <strong>Name</strong> and <strong>Description</strong>.</li>
<li>From the dropdown list, select one of the trust providers you created in Step 1. You can only select <strong>one</strong> trust provider at the time of instance creation.</li>
<li>Provide additional tags and choose <strong>Create Verified Access instance</strong>.</li>
<li>After the instance is created, select the instance and choose <strong>Actions</strong>.</li>
<li>Choose <strong>Attach Verified Access trust provider</strong>.</li>
<li>Select the other trust provider from the dropdown list and choose <strong>Attach Verified Access trust provider.</strong></li>
</ol>
<div id="attachment_34269" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34269" src="https://infracom.com.sg/wp-content/uploads/2024/05/img8-3.png" alt="Figure 8: The Verified Access instance has been created with both trust providers attached" width="780" class="size-full wp-image-34269">
<p id="caption-attachment-34269" class="wp-caption-text">Figure 8: The Verified Access instance has been created with both trust providers attached</p>
</div>
<h4>Step 3: Create Verified Access groups</h4>
<ol>
<li>Open the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>. In the navigation pane, choose <strong>Verified Access groups</strong>, and then <strong>Create Verified Access group</strong>.</li>
<li>Provide a <strong>Name</strong> and <strong>Description</strong>. The screenshot shows<strong> hr-group</strong> for the name and <strong>AVA Group for HR application</strong> as the description.</li>
<li>Select the Verified Access instance from the dropdown list that you created in Step 2.</li>
<li>Leave policy empty for now. You will define the access policy later.</li>
<li>Choose <strong>Create Verified Access group</strong>.</li>
</ol>
<p>You need to repeat the preceding steps for HR applications, creating two groups, one for each application.</p>
<div id="attachment_34270" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34270" src="https://infracom.com.sg/wp-content/uploads/2024/05/img9-2.png" alt="Figure 9: HR group successfully created" width="780" class="size-full wp-image-34270">
<p id="caption-attachment-34270" class="wp-caption-text">Figure 9: HR group successfully created</p>
</div>
<h4>Step 4: Create Verified Access endpoints</h4>
<p>Before proceeding with the endpoint creation, make sure you have your application deployed with an internal <a href="https://docs.aws.amazon.com/elasticloadbalancing/latest/application/create-application-load-balancer.html" target="_blank" rel="noopener">Application Load Balancer</a>, and you have <a href="https://docs.aws.amazon.com/acm/latest/userguide/gs-acm-request-public.html" target="_blank" rel="noopener">requested an ACM certificate</a> for your public domain that your users will use to access the application.</p>
<ol>
<li>Open the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>. In the navigation pane, choose <strong>Verified Access endpoints</strong> and then <strong>Create Verified Access endpoint</strong>.</li>
<li>Provide a <strong>Name</strong> and <strong>Description</strong>. The example has <strong>hr-endpoint</strong> for name and <strong>AVA endpoint for HR application</strong> as the description.</li>
<li>Select the <strong>HR Group</strong> that you created in Step 3 from the dropdown list.</li>
<li>Under <strong>Application Domain</strong>, provide the public DNS name for your application and then select the public TLS certificate created and stored to the ACM. For example: <span>hr.xxxxx.people.aws.dev</span>.
<ol>
<li>Verified Access supports wildcard certificates, which means that you can use a wildcard certificate for all your endpoints, but it doesn’t support wildcard endpoints, which means you cannot have a single endpoint mapping to multiple hostnames.</li>
</ol> </li>
<li>For attachment type, select <strong>VPC</strong>.</li>
<li>Select the <strong>Security group</strong> to be used for the endpoint. Traffic from the endpoint that enters your load balancer is associated with this security group.</li>
<li>For <strong>Endpoint type</strong>, choose <strong>Load balancer</strong>. Select the HTTP, port 80, load balancer ARN, and subnet.</li>
<li>Choose <strong>Create Verified Access Endpoint.</strong></li>
</ol>
<p>Repeat the same steps to create an endpoint for the HR application.</p>
<p>It can take a few minutes for the endpoint to become active. Your endpoints are active when you see <strong>Active</strong> in the <strong>Status</strong> field.</p>
<div id="attachment_34271" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34271" src="https://infracom.com.sg/wp-content/uploads/2024/05/img10-1.png" alt="Figure 10: The HR application endpoint has been created" width="780" class="size-full wp-image-34271">
<p id="caption-attachment-34271" class="wp-caption-text">Figure 10: The HR application endpoint has been created</p>
</div>
<h3>Create Verified Access policies using trust data from user and device trust providers</h3>
<p>Before you make the application available on your public domain for your users, define the access policies for your applications.</p>
<p>Verified Access policies are written in <a href="https://www.cedarpolicy.com/en" target="_blank" rel="noopener">Cedar</a>, an AWS policy language. Review the <a href="https://docs.aws.amazon.com/verified-access/latest/ug/auth-policies.html" target="_blank" rel="noopener">Verified Access policies documentation</a> for details on policy syntax. The context that is available to use in policies varies based on the trust provider. You can review <a href="https://docs.aws.amazon.com/verified-access/latest/ug/trust-data.html" target="_blank" rel="noopener">Trust data from trust providers</a> to learn more about the available trust data for supported trust providers.</p>
<h4>To Create or modify group level policy:</h4>
<p>You now need to define an access policy for your applications at the group level.</p>
<ol>
<li>In the Amazon VPC console, select <strong>Verified Access groups</strong>.</li>
<li>Select one of the groups you created earlier for your application.</li>
<li>From <strong>Actions</strong>, choose <strong>Modify Verified Access Group Policy</strong>.</li>
<li>In the policy document, provide the following policy:
<div class="hide-language">
<pre class="unlimited-height-code"><code class="lang-text">permit(principal,action,resource)
when {
context.idcpolicy.groups has “d6e20264-4081-7021-48df-def4276a19fe” &&
context.idcpolicy.user.email.address like “*@example.com” &&
context has “jamfpolicy” &&
context.jamfpolicy has “risk” &&
[“LOW”,”SECURE”].contains(context.jamfpolicy.risk)
};
<li>Choose <strong>Modify Verified Access group policy</strong>.</li>
<p>The policy checks for claims received from the user trust provider (IAM Identity Center) and the device trust provider (Jamf). Based on these claims, it makes a decision whether the user is authorized to access the application. In the preceding policy, you check whether the user who is trying to access this application belongs to a certain group and has an email ending with <em>example.com</em> in IAM Identity Center by referencing to the <em>idcpolicy</em> context, which you defined while creating the user trust provider. Similarly, you use the <em>jamfpolicy</em> to reference the context coming from Jamf to validate whether the device used for accessing this application is secure or not. If access criteria aren’t matched, the user will receive a 403 Unauthorized error.</p>
<p>You need to repeat the preceding steps for the other group, defining the access policy with relevant group ID and claims for the application.</p>
<h3>Amazon Route 53 configuration</h3>
<p>After you complete your Verified Access setup and have defined your access policies, you will make your application public for your users to be able to access from anywhere, without a VPN and in a secure manner. For that, you will update your <a href="https://aws.amazon.com/route53" target="_blank" rel="noopener">Amazon Route 53</a> records with the endpoints you created in Step 4: Create Verified Access endpoints.</p>
<ol>
<li>In the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>, select <strong>Verified Access endpoints</strong>.</li>
<li>Select one of the endpoints you created earlier for your application.</li>
<li>From the <strong>Details</strong> section, make a note of the <strong>Endpoint domain</strong>. Repeat these two steps for the other endpoint as well and make a note of the endpoint domain.</li>
<li>Go to the Amazon Route53 console and in your hosted zone, choose <strong>Click Record</strong>.</li>
<li>Provide a <strong>Record name</strong>. This is the subdomain your users will use to access the application.</li>
<li>For <strong>Record type</strong> select <strong>CNAME</strong>.</li>
<li>In the <strong>Value</strong> section, provide the endpoint domain that you copied from Verified Access endpoints. Leave everything else as the default settings and choose <strong>Create records</strong>. Repeat these steps for the other endpoint and provide the relevant subdomain and value to the record.</li>
</ol>
<div id="attachment_34272" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34272" src="https://infracom.com.sg/wp-content/uploads/2024/05/img11-1.png" alt="Figure 11: The Route 53 record has been created" width="780" class="size-full wp-image-34272">
<p id="caption-attachment-34272" class="wp-caption-text">Figure 11: The Route 53 record has been created</p>
</div>
<p>And that’s it. You have finished integrating Jamf Trust and Jamf Pro with Verified Access, and your users can now access their applications using the above CNAMES from their managed computers.</p>
<h2>Test the solution</h2>
<p>To test, use your browser (Firefox or Chrome) on one of your Jamf managed computers with the Verified Access extension installed to access one or both applications. The user will first be directed to the IAM Identity Center sign-in screen to sign in to the application. Then Verified Access will evaluate the user and the device posture before either granting or denying access to the user.</p>
<div id="attachment_34273" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34273" src="https://infracom.com.sg/wp-content/uploads/2024/05/img12-2.png" alt="Figure 12: Access has been granted to the user based on identity and device posture" width="780" class="size-full wp-image-34273">
<p id="caption-attachment-34273" class="wp-caption-text">Figure 12: Access has been granted to the user based on identity and device posture</p>
</div>
<p>If the user meets the requirements, they will be presented with the application page. If the user doesn’t meet the requirements, they will receive a 403 Unauthorized error.</p>
<div id="attachment_34274" class="wp-caption aligncenter">
<img aria-describedby="caption-attachment-34274" src="https://infracom.com.sg/wp-content/uploads/2024/05/img13-2.png" alt="Figure 13: Access has been denied to the user based on identity and device posture" width="780" class="size-full wp-image-34274">
<p id="caption-attachment-34274" class="wp-caption-text">Figure 13: Access has been denied to the user based on identity and device posture</p>
</div>
<h3>Troubleshooting on EC2 Mac</h3>
<p>During testing or later, if your users receive a 403 Unauthorized error or the Verified Access extension isn’t forwarding the request, use the following steps to verify the browser extension being used and installed on the device is correct.</p>
<p>To verify the extension using Google Chrome:</p>
<ol>
<li>Verify that the browser extension is installed and is the latest version. If not, update the browser extension.</li>
<li>Verify that Jamf Trust is installed and your device has the corresponding profiles for Jamf Trust. If not, install Jamf Trust and push the Jamf Trust profile to the device.</li>
<li>If the problem persists, verify your local Jamf JSON configuration file and validate that the Chrome extension ID is correct. Follow these steps:
<ol>
<li>Go to Chrome and select <strong>Manage Extensions</strong>.</li>
<li>Enable <strong>Developer</strong> mode.</li>
<li>Check the <strong>value of ID</strong> for your installed Verified Access browser extension.</li>
<li>Open your terminal.</li>
<li>Use the following command to change your directory to /Library/Google/Chrome/NativeMessagingHosts
<div class="hide-language">
<pre class="unlimited-height-code"><code>cd /Library/Google/Chrome/NativeMessagingHosts</code></pre>
</div> </li>
<li>Verify that the value for <strong>chrome-extension</strong> matches the ID of the installed browser extension.</li>
</ol> </li>
</ol>
<p>To verify the extension using Firefox:</p>
<ol>
<li>Verify that the browser extension is installed and is the latest version. If not, update the browser extension.</li>
<li>Verify that Jamf Trust is installed and your device has the corresponding profiles for Jamf Trust. If not, install Jamf Trust and push the Jamf Trust profile to the device.</li>
<li>If the problem persists, verify your local Jamf JSON configuration file and validate that it points to the correct Verified Access Firefox browser extension deployment.
<ol>
<li>Open your terminal.</li>
<li>Use the following command to change your directory to /Library/Application Support/Mozilla/NativeMessagingHosts:
<div class="hide-language">
<pre class="unlimited-height-code"><code>cd /Library/Application Support/Mozilla/NativeMessagingHosts</code></pre>
</div> </li>
<li>Verify that the value for <strong>allowed_extensions</strong> is pointing to <strong>verified-access@amazonaws</strong>.</li>
</ol> </li>
</ol>
<h2>Conclusion</h2>
<p>In this blog post, you learned how to use additional claims from a device trust provider such as Jamf in addition to user identity to provide access to corporate applications with <a href="https://aws.amazon.com/verified-access/" target="_blank" rel="noopener">AWS Verified Access</a>. The access policies defined at Verified Access level consider the user identity and the device posture to determine and grant access to a user. Verified Access aligns with the principles of Zero Trust and evaluates each access request at scale in real time for user identity and device posture. <a href="https://docs.aws.amazon.com/verified-access/latest/ug/what-is-verified-access.html" target="_blank" rel="noopener">Verified Access</a> helps you keep your applications hosted in AWS securely without relying solely on a network perimeter for protection. To get started with Verified Access, visit the <a href="https://console.aws.amazon.com/vpc/" target="_blank" rel="noopener">Amazon VPC console</a>.</p>
<p> <br>If you have feedback about this post, submit comments in the<strong> Comments</strong> section below. If you have questions about this post, <a href="https://console.aws.amazon.com/support/home" target="_blank" rel="noopener noreferrer">contact AWS Support</a>.</p>
<p><strong>Want more AWS Security news? Follow us on <a title="Twitter" href="https://twitter.com/AWSsecurityinfo" target="_blank" rel="noopener noreferrer">Twitter</a>.</strong></p>
<!-- '"` -->
